Paper Prototyping in Practice
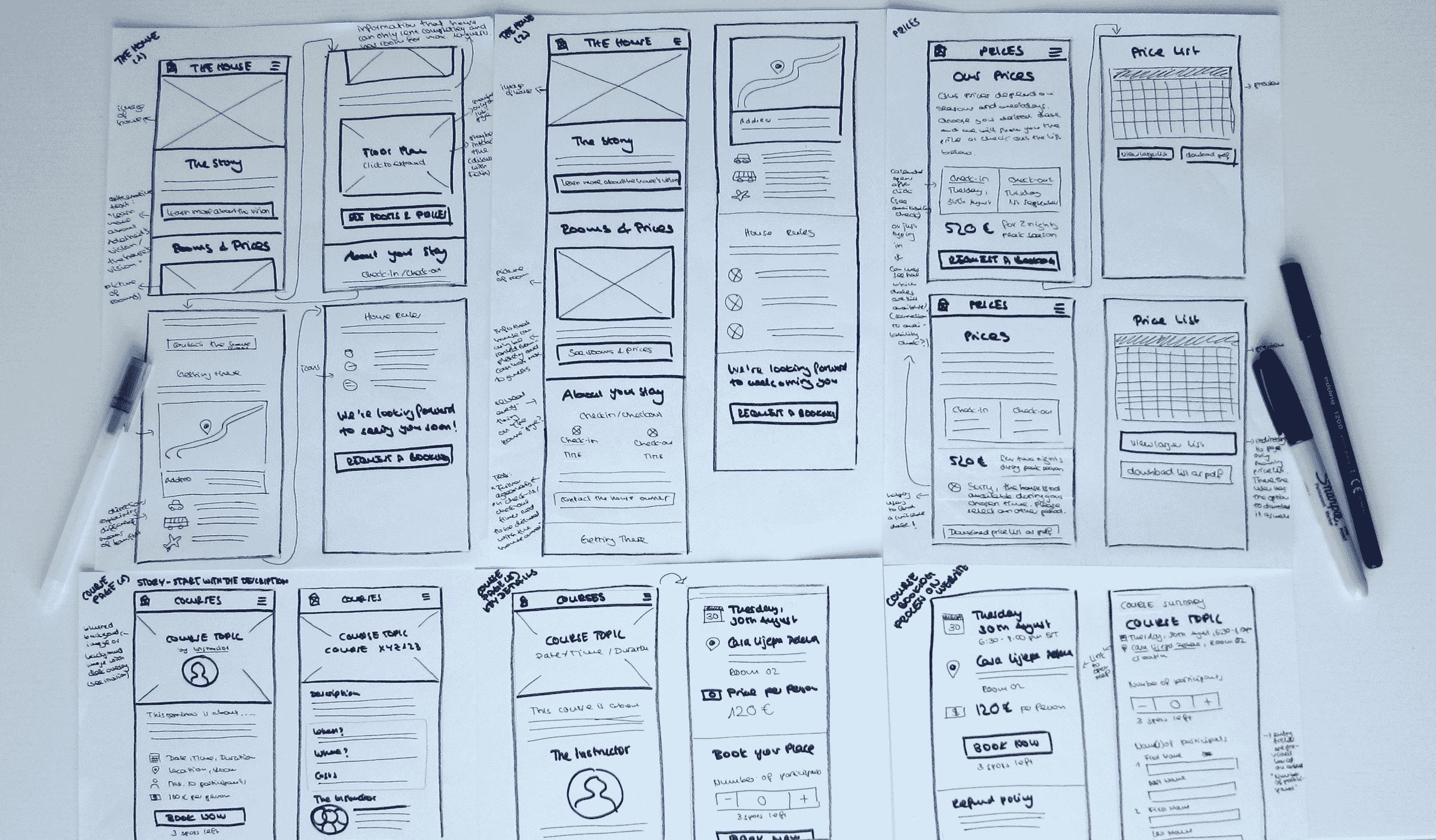
For my project of designing a website for renting a holiday home, I currently sketch wireframes for any flow users may follow when they come to the website, based on user tasks and stories I defined earlier.

Benefits of Paper Prototyping
From prototyping whole experiences to designing small components of an interface – I always start on paper. Paper prototyping offers me some significant advantages over digital prototyping:
1. Paper prototyping is the fastest way to communicate ideas
Sketching on paper makes my ideas visible way quicker than on a digital screen as I spend less time polishing and use my own hands, truly the most familiar device in my toolkit.
2. Paper prototyping inspires ideation
When I prototype on paper, I force myself to come up with as many solutions as possible by firstly drawing lots of rectangles and then filling them with content. Although sketching the first three different versions can be challenging, my mind starts opening to increasingly diverse solutions as soon as I get into flow.
3. Paper prototyping allows for trial and error
While it's easy to erase a wrong line or word in a digital prototyping program, you need to stick with it on paper and try again. If you correct mistakes by drawing a new version, even more ideas on how to solve the problem will pop up in your mind.
4. Paper prototyping involves real-time evaluation
By sketching multiple versions, I permanently evaluate my work, see what works and what doesn't, combine things that work and finally end up with a prototype which is the result of the design decisions I made along the process.
5. Paper prototypes’ physical nature enables planning and testing interactions
If you design for mobile on a desktop screen, it can be hard to imagine the interface’s real size and feel when sitting in a human’s palm. But if you design on paper using the actual size of the device you’re designing for, you can hold something in your hand, press the buttons you’ve just drawn and see if your UI elements are large enough to interact with.
To sum it up, paper prototyping helps to develop solutions fast and make ideas tangible and testable. As a result, paper prototyping can have many different forms. Let’s have a look at some techniques, their advantages and disadvantages as well as takeaways I learned during my website project.

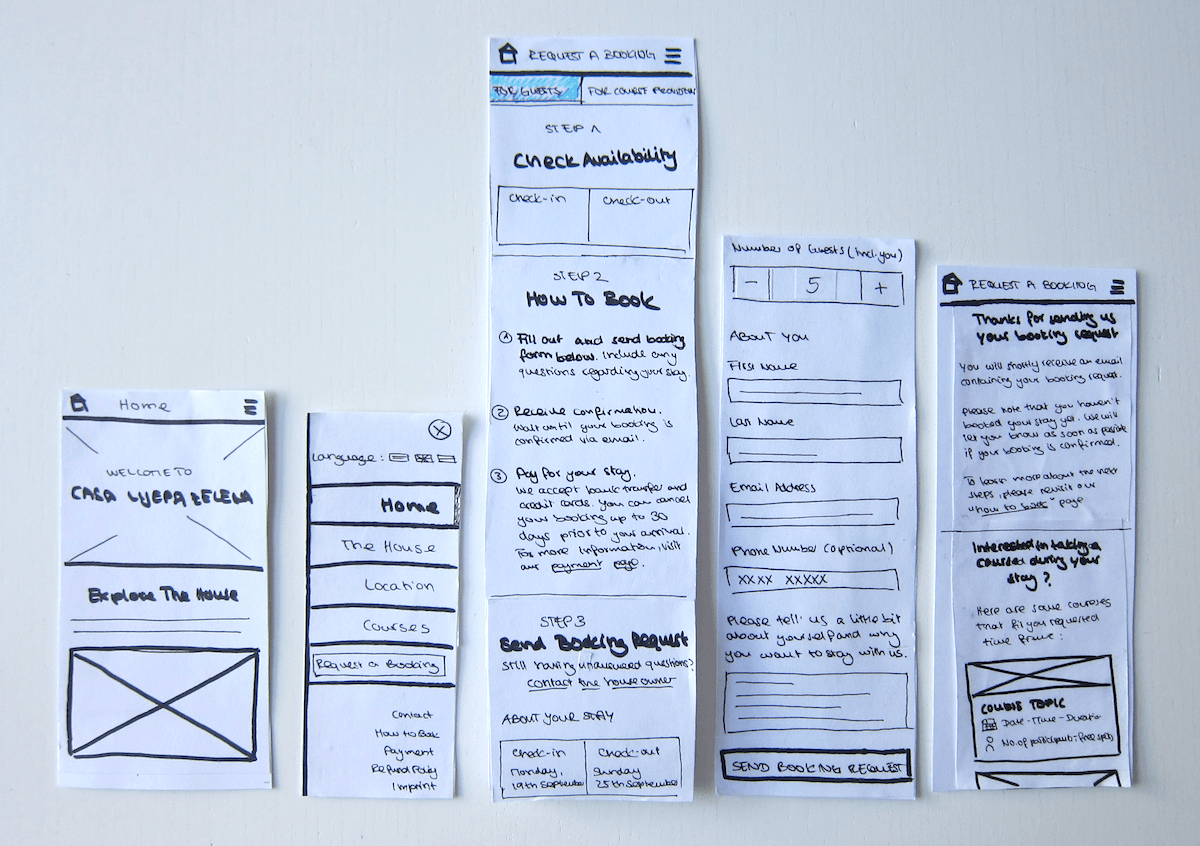
UI Puzzle
This is a practice I came up with in order to iterate even faster.
Inspired by Brad Frost’s Atomic Design, I sketched and cut out small snippets of single UI elements, like navigation (hamburger menu), home button, placeholder for images etc. Then I arranged these elements within a frame having the ratio of the device I wanted to design for.
Advantage: Fast and flexible alteration thanks to reusable elements
Not having to draw the same essential elements again and again saved me a lot of time. Also this technique really forced me to concentrate on information hierarchy instead of visual details at this early stage of the design process.
Disadvantage: Limited creativity and exploration
As I was using the same design elements all the time, it was only a matter of arranging and combining them, not designing something completely new. This limited the space of possibilities I was able to explore, so that I soon turned back to sketching multiple interfaces from scratch.
Designing Flows rather than Pages
During prototyping different parts of the website, I was always asking what the user wants to accomplish when she entered a certain page. Having users tasks and goals on top of mind helped me to anticipate different scenarios and flows of different states.
This approach resulted in a lot more sketches than I had expected, but by following this process I made sure that I hadn’t missed an important point of the user journey.
Advantage: Lower risk of undermining copy
As UI designers, we sometimes forget how important text and language is when it comes to shaping an experience. So I wrote out important labels and information instead of just using placeholder text.
Disadvantage: Higher risk of losing sight of the big picture
At the end, users will see pages and will need to find their way around them. So it is important that designers consider which parts of a page are grouped together, how elements look like on different screen sizes and what other information on a page could distract users from their task.
Interactive Paper Prototypes
Ultimately I wanted to test how easy users find it to complete the tasks I designed for. So I sketched a detailed version of the site’s most complex user flow: Request a booking.
The task included going to the booking page, checking if the holiday home is available during a certain time frame, reading some instructions, filling out a booking form, and finally pressing the “Send Booking Request” button.


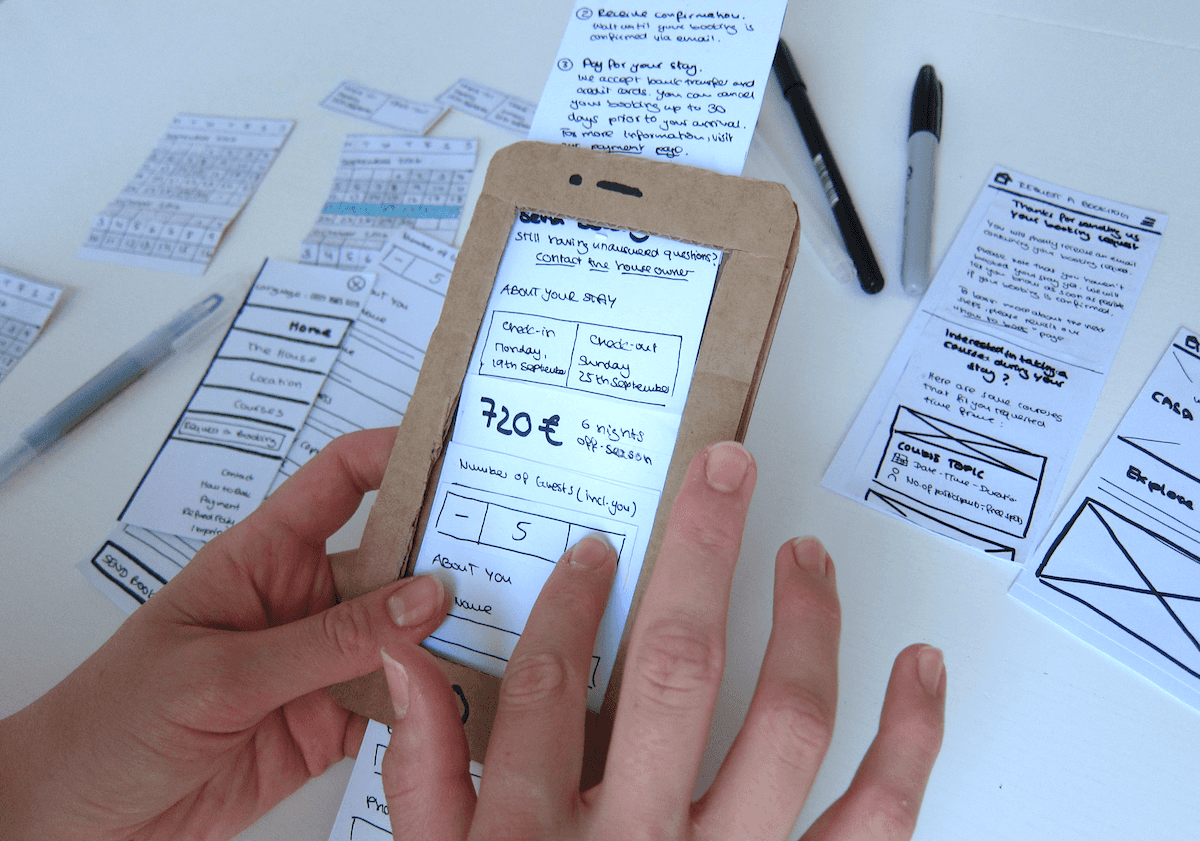
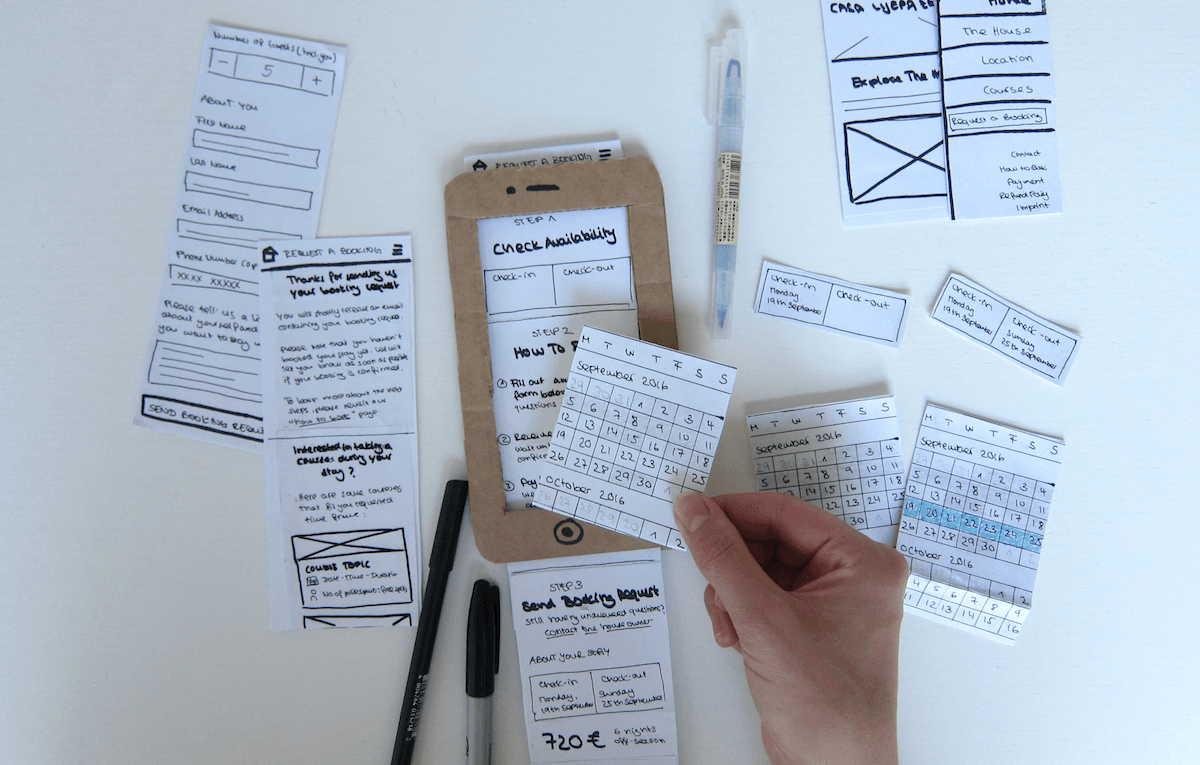
To make this usability test as realistic as possible, I created a smartphone dummy and put my paper sketches inside of it. The ends of the cardboard smartphone were open so that users could “scroll” down the page by sliding the paper sketch upwards – just as on a real smartphone.
States which appeared after tapping on a certain element were placed on top of the underlying interface as soon as the user took an action. I rapidly duplicated sketches needed for different states by scanning and printing them (a photocopier is even better). Sticky notes on the back sites of the overlying layers made sure that they didn't slip while the user is “scrolling”.
Hence, my role of a moderator during the test didn't only involve giving the user instructions and observing his reactions, but also being the “wizard” who closely followed the user’s actions and carried out resulting system feedback.

Advantage: Getting to the next stage of fidelity
The time will come when you have considered all possible options for your design and are still not satisfied with your solution. Then it’s the right time for testing. Having users or members of your team give you feedback on your design can take it to the next level: you now know which changes you need to make to achieve a more advanced solution.
Disadvantage: Time-consuming production in case of complex interactions
If you want to test more complex interactions which require lots of individual user input and system feedback, paper prototypes can be used to an extent here, but it takes time to create every single state of an “interactive paper prototype” and they still feel clumsy and unrealistic.
Limits of Paper Prototyping
Testing with paper prototypes is a great way to get feedback on your design at an early stage. However, paper prototypes are not always the right choice for any test scenario. Sometimes you need a high-fidelity prototype or even some lines of code to get the results you’re looking for. Here are two examples:
1. You want to test if your chosen set of features help users to get a certain job done?
Paper prototypes are an efficient and cheap way to test that. Guide users through your design and ask them for feedback on the overall idea.
2. You want to know which parts of your design need improvement so that users can accomplish tasks easier and faster?
Go with a higher-fidelity interactive prototype that creates a realistic situation for users and saves you time of paper prototyping complex interactions.
The fidelity of your prototype you want to test should therefore always reflect your research purpose.
The latter depends on how clearly your design goal or task is already defined, either as a result from previous research and testing, or – like in my case – you have a client who hired you to do a certain job.
In my project, I found paper prototyping extremely valuable when it came to exploring options, testing flows and language, as well as getting expert feedback. Testing complex interactions and task completion is something I reserve for a later prototyping stage.